Themes - Use one, or make your own.
jquery-confirm
v
3.3.4
docs
view on Github
Themes
The Light & Dark themes that suit any website design,
$.confirm({theme: 'light'});$.confirm({theme: 'dark'});$.confirm({theme: 'supervan' // 'material', 'bootstrap'});
Make your own themes
Why not? A unique design must have a unique confirm box
This is a CSS boilerplate for defining a theme.
.jconfirm.jconfirm-my-theme {.jconfirm-bg {}.jconfirm-box {&.loading {&:before {}&:after {}}div.jconfirm-closeIcon {}div.jconfirm-title-c {}div.jconfirm-content-pane {}div.jconfirm-content {&:empty {}}.jconfirm-buttons {button {}button + button {}}&.hilight {}}}
JS part of it
$.confirm({theme: 'my-theme'});
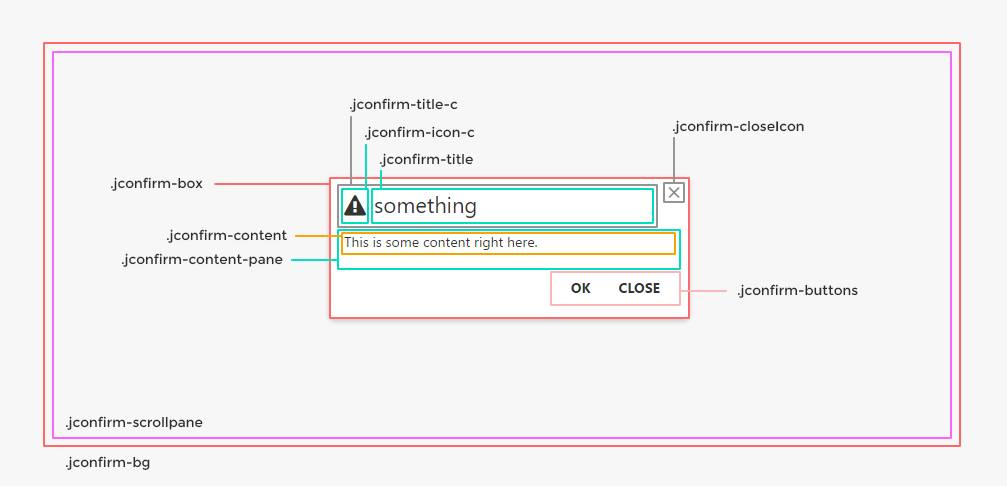
Layout
This visualizes the layout for quicker understanding for creating themes.